This template is built on Bootstrap and is meant to work as a one-pager where you can add different types of elements, through containers. Each container is 100% wide and responsive, and you can arrange them on the page as you wish. You can also select if the website navigation and footer should display or not. Each text container has the ability to include custom HTML, so you have a lot of flexibility.
The Landing Page Template is available in 6 color schemes: Default (Marine), Blue, Green, Yellow, Red, Orange.
PLEASE NOTE that we have just launched this in the CMS and is still a testing version. For any problems / feedback please send us an email to [email protected].
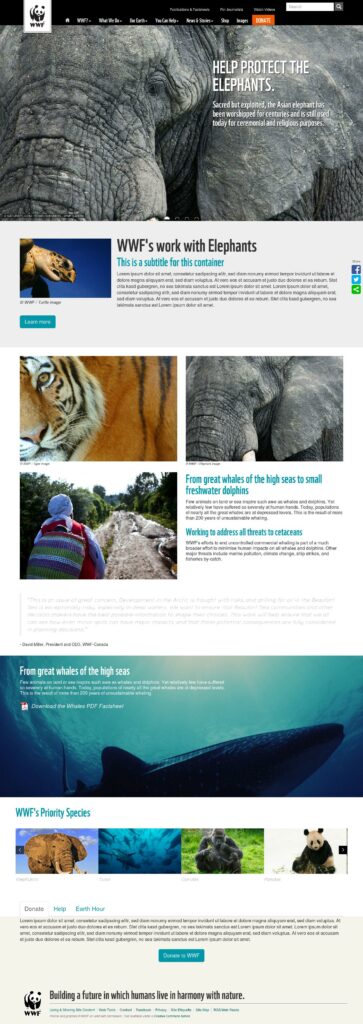
Here is how it looks:
Live Demo:
https://s3.amazonaws.com/wwfinternational/landing/index.html
Containers
Splitting down this template it consists of the following containers (sections):
  |
CarouselThis container is similar to the “Spotlight” container that you already know from the current homepages. The carousel has arrows to scroll to other items, it is touch-enabled and responsive. |
  |
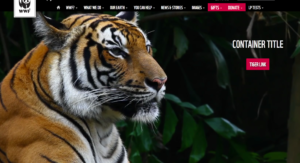
Hero imageThis container is similar to the Carousel but is just one static image. It can have a title, intro text and a button. |
  |
IntroHere you can add a small paragraph with titles, a call to action button and a small image on the left. |
  |
50/50 – Images2 images one next to each other. |
  |
50/50 – Image & TextOne image and option text on the right of it. |
  |
QuoteAdd a quote with a paragraph and author names. |
  |
Full width background + textThis container shows a full width image as background with text over it and optional Download link. |
  |
GalleryThis is a touch-enabled gallery with scrolling and a Lighbox function when you click on an image. |
  |
TabsAdd tabs to your pages! Each tab can also include a call to action button. |
  |
MailchimpCreate a form and connect it to your Mailchimp account. |
  |
FeaturesAdd up to 5 items to feature on your homepage or landing page. |
  |
Video BackgroundCreate a container with a video background. |
  |
Static BackgroundA static image on the background which doesn’t move when scrolling. |
  |
Story textFor larger texts, shows paragraphs in a bigger and nicer to read font (Georgia). |